一、說明
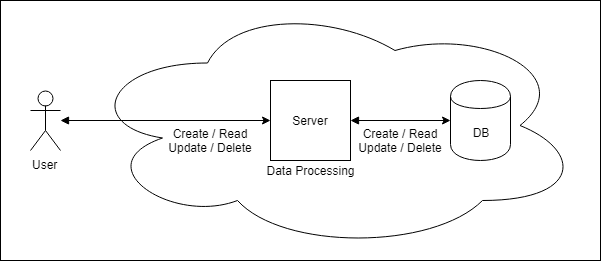
CRUD行為(新增/讀取/修改/刪除)是一切資料處理的基本行為,例如使用者上網時看到的網頁(read),是由瀏覽器向伺服器,再向資料庫「讀取」資料而得到的,可用下圖表示:

在此以練習網頁+資料庫的CRUD行為做為程式學習入門
二、環境建置
工欲善其事,必先利其器,先裝好工作環境吧….
- web server - XAMPP (二選一)
- web server - LNMP (二選一)
- Git安裝
- Composer安裝
- Node.js安裝
- IDE&遠端開發環境 (for LNMP)
- 帳號安全設定
網頁伺服器提供 Windows 版與 Linux 版,Windows 版安裝簡單,但業界大多是在 Linux 版中開發
- Windows版:web server - XAMPP
- Linux版:web server - LNMP
三、工作目錄設置
Windows (XAMPP) 使用者
1 | # 在 XAMPP 根目錄下建立專案資料夾 |
- 修改
C:\xampp\apache\conf\extra\httpd-vhosts.conf - 重新啟動 Apache
Linux (LNMP) 使用者
3.1 建立工作目錄
1 | sudo mkdir -p /var/www/html/crud-training |
3.2 建立Nginx Virtual Host
- 建立域名為 crud-training.dev.idv 的Virtual Host
1 | sudo vi /etc/nginx/sites-enabled/dev-web.conf |
- 增加以下設定
1 | crud-training.dev.idv |
3.3 產生自簽 SSL 憑證(開發環境用)
1 | # 建立憑證目錄 |
3.4 重新啟動Nginx
1 | sudo service nginx reload |
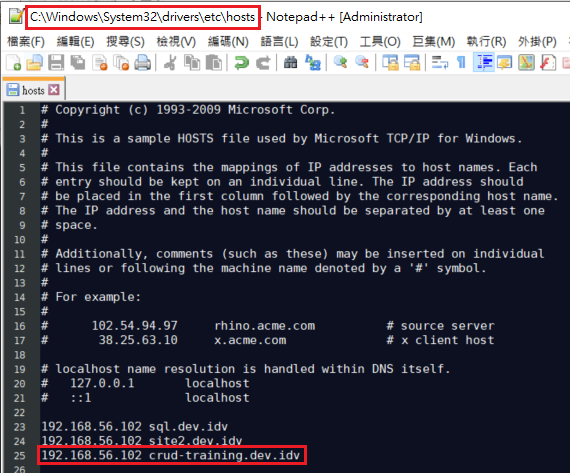
增加DNS解析 (如果DNS未支援)
編輯 C:\Windows\System32\drivers\etc\hosts
驗証是否設定完成
建立Hello檔
1
echo "hello world !" | tee -a /var/www/html/crud-training/index.php
前往網址查看是否有正確顯示
https://crud-training.dev.idv/
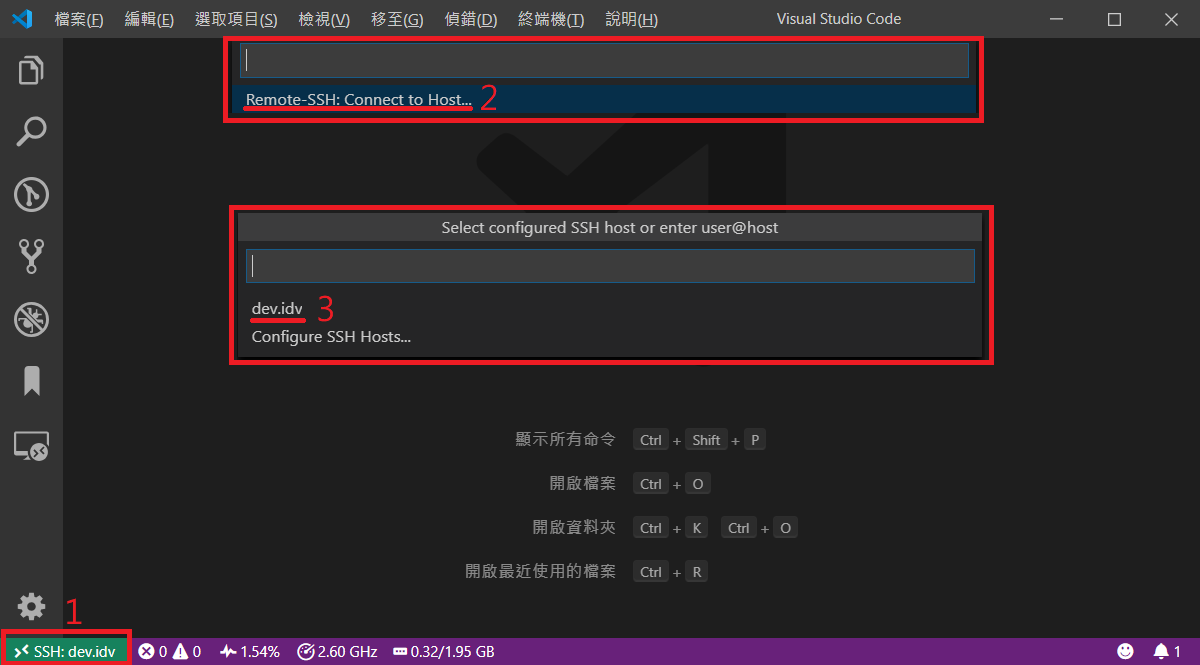
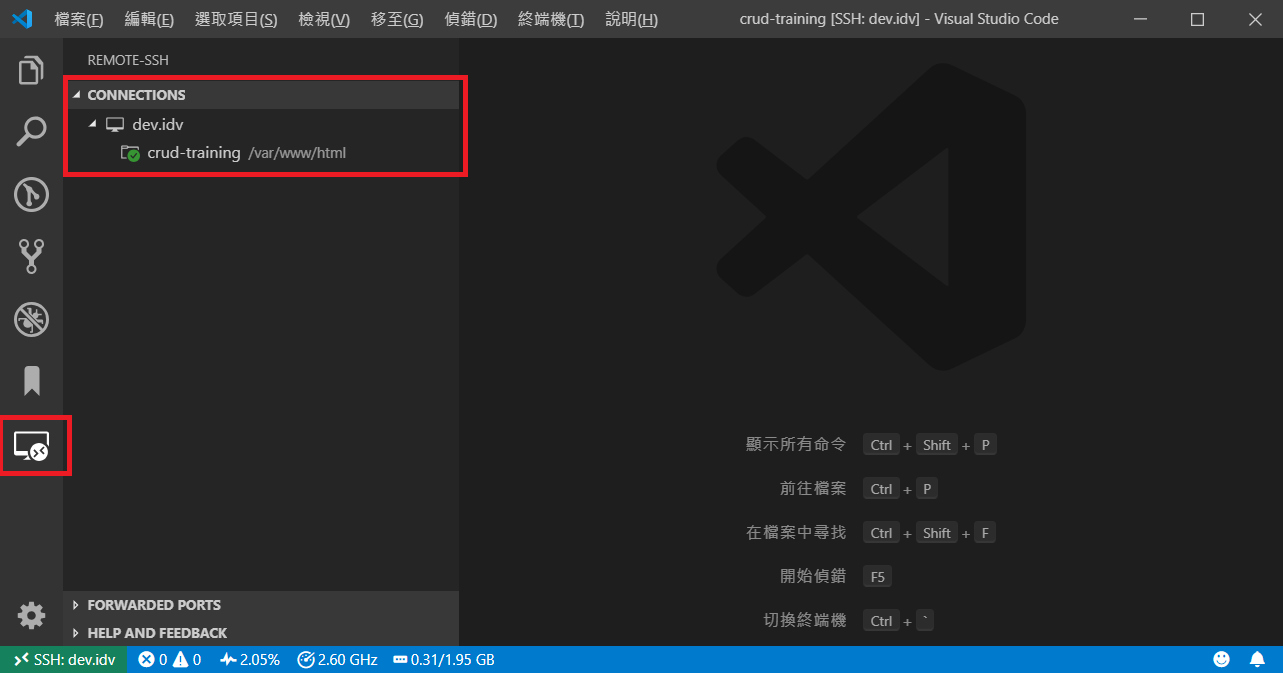
四、使用IDE:VSCode
打開VSCode,連線至伺服器dev.idv

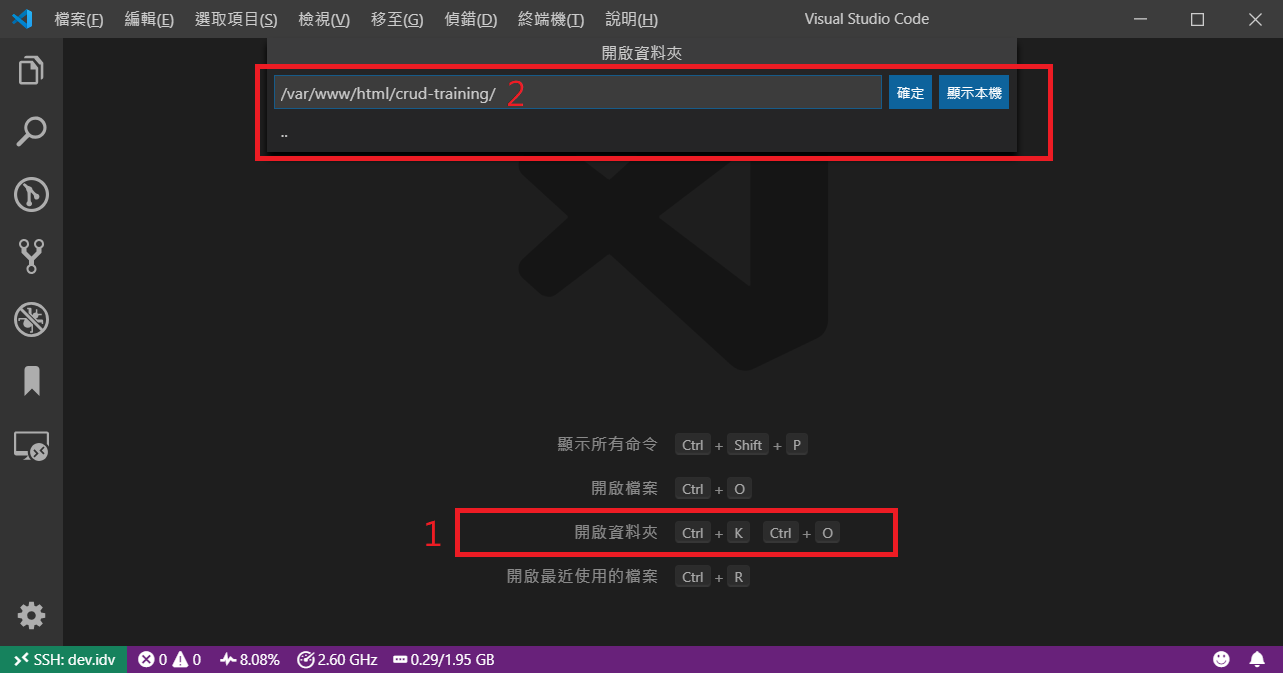
切換開發目錄

遠端目錄清單

連線過一次後,遠端目錄就會出現在清單中
五、培訓題目
六、Linux常用指令
- sudo 其他指令: 變換(root)權限執行指令
- ssh: ssh連線
- shutdown -h now: 關機
- reboot: 重開機
- logout: 登出 (或ctrl+D)
- cd 目錄名稱: 前往目錄
- ls: 顯示目前目錄內容
- pwd: 顯示目前目錄路徑
- ifconfig: 查看網路介面
- netstat -tln: 查看服務監聽狀況
- 指令補完: tab鍵
- vi/vim 檔案路徑: 使用linux文字編輯器編輯檔案
- vi/vim 快速入門
- 在命令模式中按「a」鍵可進入編輯模式,再按「Esc」鍵可回到命令模式
- 在命令模式中按「:wq」可儲存離開
- 在命令模式中按「:q!」可強制離開
- 在命令模式中按「u」鍵可還原編輯內容;按「y」可重做編輯內容
- 在命令模式中按「yy」為複制一行;「dd」為刪除一行;「p」為貼上複制內容;「2yy」為複制二行;「3dd」為刪除3行
- 在命令模式中按「gg」為跳到第一行;「G」為跳到最後一行;「:12」為跳到第12行
- 在命令模式中按「/」+字串為尋找字串;尋找模式中再按n為尋找下一個;再按N為尋找上一個