一、說明
隨者技術進步,網頁表現在更愈趨複雜多變,尤其是手機及平板普及帶來的顯示需求變化(如RWD),讓網頁前端開發難度大為提升。因此,利用前端框架輔助開發更顯重要。
關於 Bootstrap 版本:本文使用 Bootstrap 4 進行教學。目前 Bootstrap 已更新至 5.x 版本,主要差異包括移除對 jQuery 的依賴、改用原生 JavaScript。對於學習 Bootstrap 基礎概念,版本 4 仍具有良好的參考價值。
在此使用Bootstrap4
二、安裝
2.1 使用NPM安裝
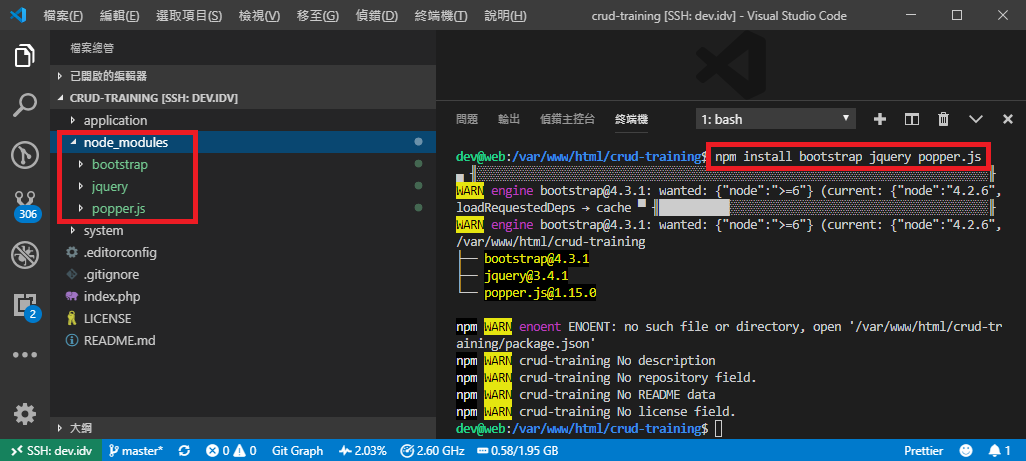
- 在vscode終端機上輸入指令
1
$ npm install bootstrap jquery popper.js

- 安裝完成後,資料會放在node_modules之下
- 推送至Git
三、使用Bootstrap
3.1 建立第一個bootstrap頁面

新增Controller
application/controllers/Hello_bootstrap.php寫入內容
1
2
3
4
5
6
7
8
9
10
defined('BASEPATH') OR exit('No direct script access allowed');
class Hello_bootstrap extends CI_Controller {
public function index()
{
$this->load->view('helloBootstrap');
}
}新增View:
application/views/helloBootstrap.php寫入內容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
defined('BASEPATH') or exit('No direct script access allowed');
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 4 Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/node_modules/bootstrap/dist/css/bootstrap.min.css">
<script src="/node_modules/jquery/dist/jquery.min.js"></script>
<script src="/node_modules/popper.js"></script>
<script src="/node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>Hello Bootstrap !</h1>
<p>This is some text.</p>
</div>
</body>
</html>查看結果
前往網址:https://crud-training.dev.idv/hello_bootstrap上面的hello_bootstrap,是Controller名稱Hello_bootstrap字首轉小寫而來 (只有字首會轉小寫)
3.2 Bootstrap Grid 系統說明
Bootstrap 使用 12 欄位的響應式網格系統,透過 class 控制不同螢幕尺寸的版面配置:
col-sm-12:在小螢幕(Small,≥576px)及以上佔滿 12 欄(100% 寬度)col-md-6:在中等螢幕(Medium,≥768px)及以上佔 6 欄(50% 寬度)col-lg-4:在大螢幕(Large,≥992px)及以上佔 4 欄(33.33% 寬度)col-xl-3:在超大螢幕(Extra Large,≥1200px)及以上佔 3 欄(25% 寬度)
範例:
<div class="col-sm-12 col-md-6">表示在小螢幕佔滿整列,中等螢幕以上佔一半寬度
3.3 常用Bootstrap元件
- Grid(網格系統)
- Colors(顏色樣式)
- Forms(表單元件)
- Modal(彈窗)
- Tooltip(工具提示)
- Popover(彈出框)
- Tables(表格)
- Buttons(按鈕)
- Dropdowns(下拉選單)
- Navs, Navsbar(導覽列)
- Pagination(分頁)
四、練習範例

新增Controller
application/controllers/Bootstrap_example.php寫入內容
1
2
3
4
5
6
7
8
9
10
defined('BASEPATH') OR exit('No direct script access allowed');
class Bootstrap_example extends CI_Controller {
public function index()
{
$this->load->view('bootstrapExample');
}
}新增View:
application/views/bootstrapExample.php寫入內容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
defined('BASEPATH') or exit('No direct script access allowed');
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap 4 Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="/node_modules/bootstrap/dist/css/bootstrap.min.css">
<script src="/node_modules/jquery/dist/jquery.min.js"></script>
<script src="/node_modules/popper.js"></script>
<script src="/node_modules/bootstrap/dist/js/bootstrap.min.js"></script>
<!-- Font Awesome Icon -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.min.css" />
</head>
<body>
<div class="container">
<!-- Title -->
<div class="row">
<div class="col-sm-12">
<h1>帳號管理</h1>
</div>
</div>
<!-- Controll Form -->
<div class="row">
<div class="col-sm-4 form-group">
<input type="password" class="form-control" id="pwd">
</div>
<div class="col-sm-4"><button class="btn btn-primary">搜尋</button></div>
<div class="col-sm-4"><button class="btn btn-warning float-right" data-toggle="modal" data-target="#myModal">新增</button></div>
</div>
<!-- Table -->
<div class="row">
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th> </th>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td><i class="fas fa-pen color_green ml-3"></i> <i class="fas fa-trash text-danger ml-3"></i></td>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td><i class="fas fa-pen color_green ml-3"></i> <i class="fas fa-trash text-danger ml-3"></i></td>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td><i class="fas fa-pen color_green ml-3"></i> <i class="fas fa-trash text-danger ml-3"></i></td>
<td>July</td>
<td>Dooley</td>
<td>july@example.com</td>
</tr>
</tbody>
</table>
</div>
<!-- Pagination -->
<div class="row float-right">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</div>
</div>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>請自行練習Bootstrap元件使用
查看結果
前往網址:https://crud-training.dev.idv/bootstrap_example上面的bootstrap_example,是Controller名稱Bootstrap_example字首轉小寫而來 (只有字首會轉小寫)
練習完畢後,將程式碼推送至Git上
五、練習
以下為自主練習項目,請參考第四節範例與 Bootstrap 文件完成:
5.1 建立HTML基本頁面
- 建立包含 Bootstrap CDN 或本地檔案的基本 HTML 架構
- 加入 viewport meta tag 以支援響應式設計
5.2 建立標題
- 使用 Bootstrap 標題樣式(
.display-1至.display-4) - 搭配
.text-center、.text-primary等樣式類別
5.3 建立表單
- 使用
.form-group、.form-control建立表單元件 - 練習 input、select、textarea 等表單控制項
5.4 建立表格
- 使用
.table、.table-striped、.table-bordered建立樣式表格 - 搭配
.table-hover增加互動效果